시작하기
에디터 설정
Tailwind CSS 작업 시 개발자 경험을 향상시키는 도구들
문법 지원
Tailwind CSS는 @theme, @variant, @source와 같은 커스텀 CSS 문법을 사용합니다. 일부 편집기에서는 이러한 규칙이 인식되지 않아 경고나 오류가 발생할 수 있습니다.
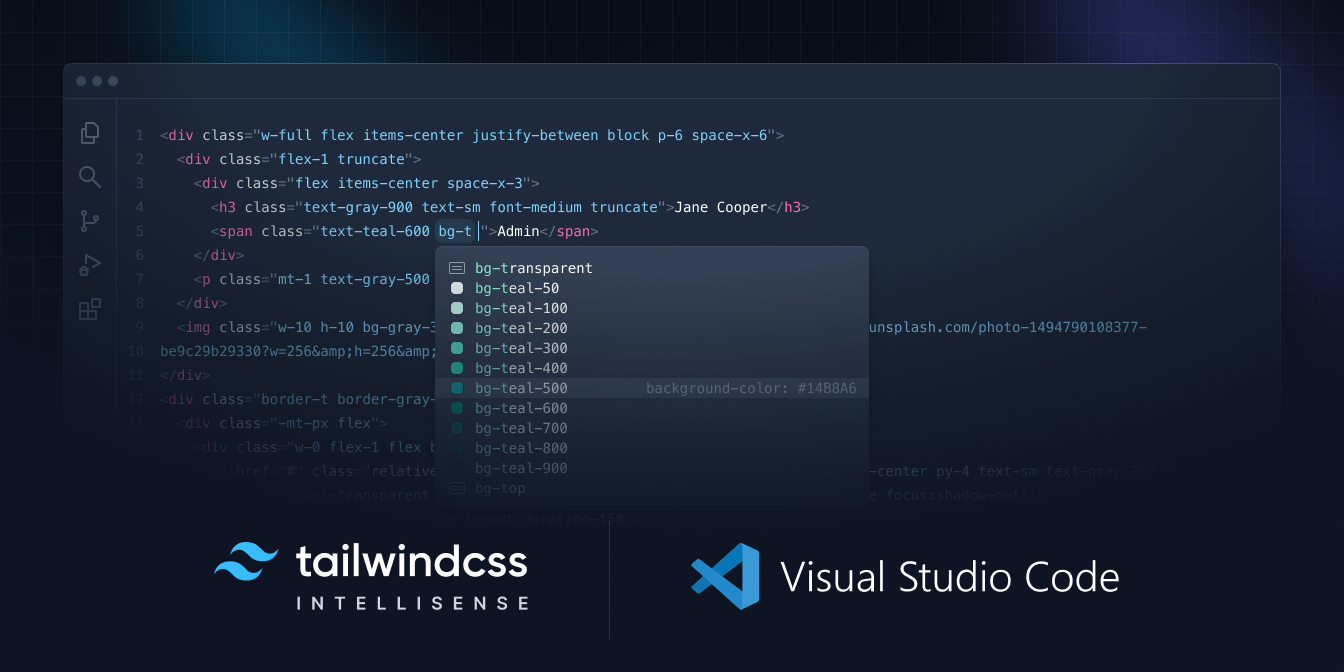
VS Code를 사용 중이라면, 공식 Tailwind CSS IntelliSense 플러그인을 설치할 수 있습니다. 이 플러그인은 Tailwind CSS 전용 언어 모드를 제공하며, Tailwind가 사용하는 모든 커스텀 at-규칙과 함수를 지원합니다.
편집기가 CSS 파일의 문법에 대해 매우 엄격한 경우, 기본 CSS 린팅/검증 기능을 비활성화해야 할 수도 있습니다.
VS Code용 IntelliSense
공식 Tailwind CSS IntelliSense 확장 프로그램은 Visual Studio Code에서 Tailwind 개발 경험을 향상시켜 줍니다. 이 확장 프로그램은 자동 완성, 구문 강조, 린팅과 같은 고급 기능을 제공합니다.

- 자동 완성 — 유틸리티 클래스와 CSS 함수 및 지시어에 대한 지능적인 제안을 제공합니다.
- 린팅 — CSS와 마크업에서 오류와 잠재적인 버그를 강조 표시합니다.
- 호버 미리보기 — 유틸리티 클래스 위에 마우스를 올리면 해당 클래스의 전체 CSS를 보여줍니다.
- 구문 강조 — 커스텀 CSS 구문을 사용하는 Tailwind 기능이 올바르게 강조 표시됩니다.
더 자세한 내용은 GitHub에서 확인하거나, 지금 바로 Visual Studio Code에 추가하여 시작해 보세요.
클래스 정렬 with Prettier
Tailwind CSS를 위한 공식 Prettier 플러그인을 제공합니다. 이 플러그인은 권장 클래스 순서에 따라 클래스를 자동으로 정렬해 줍니다.

이 플러그인은 커스텀 Tailwind 설정과도 완벽하게 호환되며, Prettier가 동작하는 모든 환경에서 사용할 수 있습니다. 인기 있는 에디터와 IDE는 물론, 커맨드라인에서도 사용 가능합니다.
<!-- Before --><button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">Submit</button><!-- After --><button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">Submit</button>더 자세한 내용을 확인하고 시작하려면 GitHub에서 플러그인을 확인해 보세요.
JetBrains IDE
JetBrains의 WebStorm, PhpStorm 등의 IDE는 HTML에서 지능형 Tailwind CSS 자동 완성을 지원합니다.
