정확히 18개월 전, 우리는 Tailwind CSS v1.0을 출시했습니다. 이는 안정성을 유지하면서도 각 마이너 릴리스마다 흥미로운 새로운 기능을 추가하겠다는 의지를 보여주었습니다.
오늘 드디어 Tailwind CSS v2.0을 출시합니다.
Tailwind CSS v2.0은 첫 번째 메이저 업데이트로, 다음과 같은 기능을 포함합니다:
- 새로운 색상 팔레트: 총 220가지 색상과 커스텀 색상 스킴을 만들 수 있는 새로운 워크플로우
- 다크 모드 지원: 다크 모드가 활성화될 때 디자인을 동적으로 변경하기 쉬워짐
- 추가된 2XL 브레이크포인트: 1536px 이상의 디자인을 위한 새로운 브레이크포인트
- 새로운 아웃라인 링 유틸리티:
outline-radius가 실제로 구현된 것처럼 사용 가능 - 유틸리티 친화적인 폼 스타일: 체크박스와 같은 폼 엘리먼트도 유틸리티 클래스로 쉽게 커스텀 가능
- 폰트 크기별 기본 줄 간격: 48px 폰트에 1.5 줄 간격을 사용하는 것을 불법으로 만들 수는 없지만, 기본값으로 설정하지 않음
- 확장된 간격, 타이포그래피, 투명도 스케일: 미세 조정이 가능하며, 큰 헤드라인에 더 큰 영향을 줄 수 있음
- @apply를 모든 곳에서 사용 가능: 반응형, 호버, 포커스 등 다양한 변형과 함께 사용 가능
- 새로운 텍스트 오버플로우 유틸리티:
truncate만으로는 부족한 부분을 더 정밀하게 제어 가능 - 변형 확장:
focus-visible과 같은 추가 변형을 전체 목록을 다시 선언하지 않고도 활성화 가능 - 기본적으로 활성화된 그룹 호버 및 포커스-위드인: 모든 프로젝트에서 이미 사용하고 있었던 기능
- 기본 트랜지션 지속 시간 및 이징 커브: 버튼을 만들 때 19개 대신 17개의 클래스만 추가하면 됨
- IE11과의 호환성 제거: "죄송합니다, 이제는 Tailwind 탓입니다"라고 말할 수 있음
...그 외에도 다양한 작은 변경사항이 있습니다.
Tailwind CSS v2.0은 새로운 메이저 버전이지만, 중요한 변경 사항을 최소화하기 위해 노력했습니다. 특히 템플릿을 대량으로 수정해야 하는 변경 사항은 피했습니다. 두 개의 클래스 이름을 변경하고, 현대 브라우저에서 더 이상 필요하지 않은 세 개의 클래스를 제거했으며, 두 개의 클래스를 더 강력한 대안으로 교체했습니다. 다른 변경 사항은 tailwind.config.js 파일에 몇 가지 작은 추가만으로 해결할 수 있습니다. 업그레이드는 약 30분 정도면 충분합니다.
업그레이드 가이드에서 자세한 내용과 프로젝트를 Tailwind CSS v2.0으로 마이그레이션하는 단계별 지침을 확인하세요.
새로운 프로젝트를 v2.0으로 시작하려면, 업데이트된 설치 문서를 참고하여 빠르게 시작하세요.
그리고 새로운 웹사이트도 확인해 보세요. 정말 멋지죠?
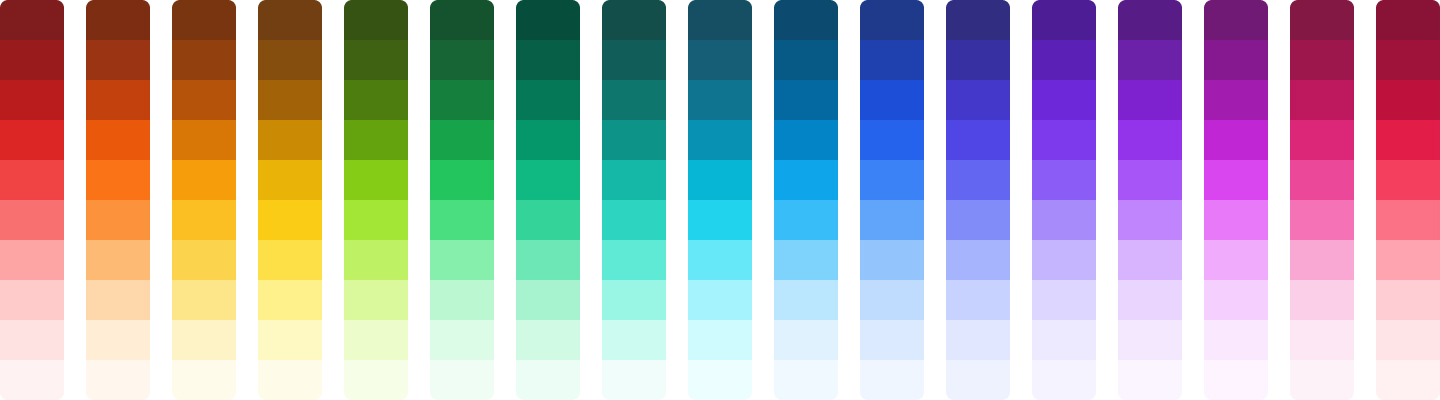
완전히 새로운 색상 팔레트
Tailwind CSS v0.1.0에서 처음으로 범용 색상 팔레트를 설계했을 때부터 지금까지 색상에 대해 많은 것을 배웠습니다. v2.0은 지금까지 우리가 시도한 최고의 결과물입니다.
새로운 색상 팔레트는 총 220개의 값을 제공하며, 이전의 10개 색상에서 22개 색상으로 확장되었고, 각 색상은 9단계 대신 10단계로 구성됩니다.

모든 색상에 추가로 가벼운 50 단계를 추가하여 이제 50부터 900까지의 단계를 제공합니다:
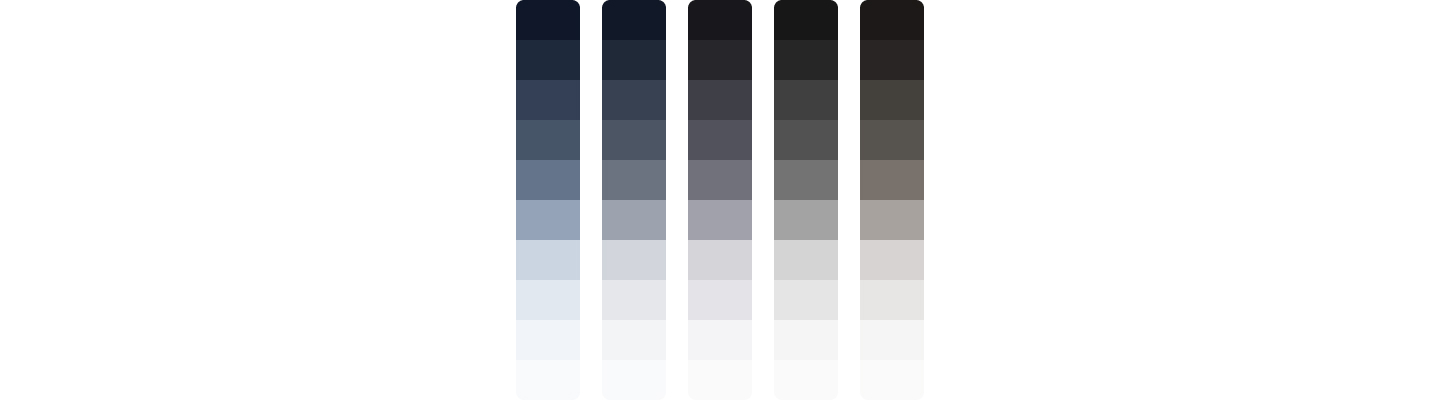
<div class="bg-gray-50">흰색이 아닌 것 같지만 흰색입니다.</div>이 팔레트에는 이제 5가지 다른 회색 계열도 포함되어 있습니다. 정말 시원한 느낌을 원한다면 "블루 그레이"를 선택하거나, 더 많은 갈색이 들어간 "웜 그레이"를 선택할 수도 있습니다.

기본적으로 잘 균형 잡힌 8색 팔레트를 제공하지만, 전체 색상 팔레트는 새로운 tailwindcss/colors 모듈에 포함되어 있습니다. 이 모듈을 설정 파일 상단에서 임포트하여 원하는 대로 커스텀 팔레트를 구성할 수 있습니다:
const colors = require("tailwindcss/colors");module.exports = { theme: { colors: { gray: colors.trueGray, indigo: colors.indigo, red: colors.rose, yellow: colors.amber, }, },};새로운 색상 커스터마이징 문서에서 더 자세히 알아보세요.
다크 모드
iOS가 네이티브 다크 모드를 추가한 이후로, 여러분 같은 다크 모드 애호가들은 Tailwind에 이를 추가하라고 계속 요청해왔습니다. 이제 여러분이 원하던 기능이 도착했습니다. 여러분이 이겼습니다.
tailwind.config.js 파일을 열고 darkMode를 media로 설정하세요:
module.exports = { darkMode: "media", // ...};이제 bg-black과 같은 클래스 앞에 dark:를 붙이면 다크 모드가 활성화되었을 때만 적용됩니다:
<div class="bg-white dark:bg-black"> <h1 class="text-gray-900 dark:text-white">다크 모드</h1> <p class="text-gray-500 dark:text-gray-300">여러분이 기다리던 기능입니다.</p></div>호버 효과도 적용할 수 있습니다:
<button class="bg-gray-900 hover:bg-gray-800 dark:bg-white dark:hover:bg-gray-50"> <!-- ... --></button>반응형 디자인도 가능합니다:
<div class="lg:bg-white lg:dark:bg-black ..."> <!-- ... --></div>반응형 호버 효과도 적용할 수 있습니다:
<button class="lg:dark:bg-white lg:dark:hover:bg-gray-50 ..."> <!-- ... --></button>더 자세한 내용은 다크 모드 문서를 참고하세요.
엑스트라 와이드 2XL 브레이크포인트
이제 1280px 너비의 아이폰이 나왔으니, 우리도 한 단계 업그레이드할 때가 됐습니다.
1536px 이상의 화면을 타겟팅할 수 있는 새로운 2xl 브레이크포인트를 기본으로 추가했습니다:
<h1 class="2xl:text-9xl ...">고질라</h1>흥미롭긴 하지만, 사실 여러분도 이미 3년 전부터 이걸 직접 추가할 수 있었습니다. 이제는 공식적으로 지원되니 더 편리하겠죠. 이해합니다.
새로운 아웃라인 링 유틸리티
outline 속성이 border-radius를 무시하고 항상 이상하게 보이는 걸 알고 있을 겁니다. ring 유틸리티는 이 문제를 해결하기 위해 고민 끝에 탄생한 더 나은 솔루션입니다.
이 유틸리티는 border 유틸리티와 비슷하게 동작하지만, 레이아웃에 영향을 주지 않는 solid box-shadow를 추가합니다:
<button class="focus:ring-opacity-50 focus:ring-2 focus:ring-blue-300 focus:outline-none ..."> <!-- ... --></button>ring-offset-{width} 유틸리티를 사용하면 오프셋을 추가해 후광 효과를 만들 수도 있습니다:
<button class="focus:ring-opacity-50 focus:ring-2 focus:ring-blue-300 focus:ring-offset-2 focus:outline-none ..."> <!-- ... --></button>CSS 커스텀 속성을 활용해 일반 box-shadow와도 자동으로 결합되도록 만들었습니다:
<button class="shadow-sm focus:ring-2 ..."> <!-- 그림자와 링이 함께 렌더링됩니다 --></button>링 너비 문서는 이 새로운 API를 배우기에 가장 좋은 시작점입니다. 이 기능은 생각보다 훨씬 유용하고 멋지게 구현되었습니다.
유틸리티 친화적인 폼 스타일
Tailwind를 사용할 때 폼 엘리먼트가 기본적으로 제공하는 스타일이 얼마나 쓸모없는지에 대해 불평하는 사람이 거의 없다는 사실에 항상 놀랍니다. 기본적으로 제공되는 스타일은 정말 보기 싫고, color-adjust처럼 들어본 적도 없는 CSS 속성을 사용해야 하는 이상한 예외 상황을 고려하면서 SVG 배경 이미지를 활용한 커스텀 CSS를 작성하지 않고는 아무것도 할 수 없습니다.
이 문제를 해결하기 위해 한때 @tailwindcss/custom-forms 플러그인을 시도했지만, form-input이나 form-checkbox 같은 클래스를 추가하는 방식이 마음에 들지 않아서 공식적으로 홍보하지도 않았고, Tailwind 문서에서도 링크를 걸지 않았습니다. 하지만 이번에는 해결책을 찾은 것 같습니다.
Tailwind CSS v2.0과 함께, 모든 기본 폼 컨트롤을 브라우저 간에 정규화하고 리셋하여 순수 유틸리티 클래스로 쉽게 스타일링할 수 있게 해주는 새로운 공식 플러그인인 @tailwindcss/forms를 출시합니다:
<!-- 이 코드는 둥근 체크박스에 인디고 포커스 링과 인디고 체크 상태를 적용합니다 --><input type="checkbox" class="focus:ring-opacity-50 h-4 w-4 rounded border-gray-300 text-indigo-500 focus:border-indigo-300 focus:ring-2 focus:ring-indigo-200"/>이 플러그인은 기본적으로 포함되어 있지 않지만, tailwind.config.js 파일에 한 줄만 추가하면 사용할 수 있습니다:
module.exports = { // ... plugins: [require("@tailwindcss/forms")],};더 많은 정보는 @tailwindcss/forms 문서를 참고하세요.
폰트 크기에 따른 기본 줄 간격
Tailwind의 모든 폰트 크기 유틸리티는 적절한 기본 줄 간격과 함께 제공됩니다:
// Tailwind의 기본 테마module.exports = { theme: { // ... fontSize: { xs: ["0.75rem", { lineHeight: "1rem" }], sm: ["0.875rem", { lineHeight: "1.25rem" }], base: ["1rem", { lineHeight: "1.5rem" }], lg: ["1.125rem", { lineHeight: "1.75rem" }], xl: ["1.25rem", { lineHeight: "1.75rem" }], "2xl": ["1.5rem", { lineHeight: "2rem" }], "3xl": ["1.875rem", { lineHeight: "2.25rem" }], "4xl": ["2.25rem", { lineHeight: "2.5rem" }], "5xl": ["3rem", { lineHeight: "1" }], "6xl": ["3.75rem", { lineHeight: "1" }], "7xl": ["4.5rem", { lineHeight: "1" }], "8xl": ["6rem", { lineHeight: "1" }], "9xl": ["8rem", { lineHeight: "1" }], }, },};이제 text-xl과 같은 유틸리티를 추가하면, 해당하는 기본 줄 간격(이 경우 1.75rem)이 자동으로 적용됩니다:
<p class="text-xl">이 텍스트는 자동으로 1.75rem의 줄 간격을 가집니다.</p>이를 재정의하고 싶다면, leading 유틸리티를 추가로 사용할 수 있습니다:
<p class="text-3xl leading-normal">이렇게 하지 말아주세요.</p>더 자세한 내용은 폰트 크기 문서를 참고하세요.
확장된 간격, 타이포그래피, 불투명도 스케일
기본 간격 스케일에 0.5, 1.5, 2.5, 3.5와 같은 미세한 값을 추가했습니다:
<span class="ml-0.5">약간의 여백을 추가합니다.</span>또한 상단에 72, 80, 96과 같은 새로운 값도 추가했습니다:
<div class="p-96">패딩이 너무 많습니다.</div>inset(상단/오른쪽/하단/왼쪽)과 translate 플러그인도 전체 간격 스케일을 포함하도록 확장했습니다. 이제 다음과 같은 작업을 할 수 있습니다:
<div class="top-8"> <!-- .... --></div>기본 타이포그래피 스케일에 7xl, 8xl, 9xl 값을 추가했습니다:
<h1 class="text-9xl font-bold">이건 애플 웹사이트인가요?</h1>또한 기본 불투명도 스케일에 10 단계와 5, 95 값을 추가했습니다:
<figure class="opacity-5"> <blockquote>저를 볼 수 없습니다.</blockquote> <figcaption>존 시나</figcaption></figure>사용 가능한 모든 내용을 확인하려면 기본 설정 파일을 살펴보세요.
@apply를 아무것에나 사용하기
지금까지 가장 많이 받은 질문은 "왜 @apply hover:bg-black이 작동하지 않나요?"였습니다.
이건 정당한 질문입니다. 작동하지 않는다는 건 정말 어이없는 일이죠.
우리는 상당한 엔지니어링 노력을 기울여 이 문제를 해결했습니다. 이제 여러분은 @apply를 문자 그대로 아무것에나 사용할 수 있습니다:
.btn { @apply focus:ring-opacity-50 bg-indigo-500 hover:bg-indigo-600 focus:ring-2 focus:ring-indigo-200;}더 자세한 내용은 업데이트된 @apply 문서를 확인해 보세요.
새로운 텍스트 오버플로우 유틸리티
v2.0까지는 텍스트 오버플로우를 제어하기 위해 truncate 유틸리티만 제공했습니다. 이 유틸리티는 다소 강력한 방식으로 텍스트를 한 줄로 제한했습니다.
이제 overflow-ellipsis와 overflow-clip 유틸리티를 추가했습니다. 이 유틸리티들은 text-overflow 속성만을 제어하므로, 텍스트를 한 줄로 제한하지 않고도 말줄임표를 추가할 수 있습니다.
<p class="overflow-hidden overflow-ellipsis">Look ma no whitespace-nowrap ipsum...</p>새로운 텍스트 오버플로우 문서에서 실제 동작을 확인해 보세요.
변형 확장하기
backgroundColor에 focus-visible을 적용하고 싶은데, 단 하나의 추가 변형을 위해 모든 기본 변형을 나열해야 하는 상황이 얼마나 번거로운지 아시나요?
module.exports = { // ... variants: { backgroundColor: ["responsive", "hover", "focus", "focus-visible"], },};더 나은 방법이 있습니다. 원하는 변형만 추가하면 됩니다:
module.exports = { // ... variants: { extend: { backgroundColor: ["focus-visible"], }, },};기본으로 제공되는 group-hover와 focus-within
Tailwind UI 작업을 하면서 배운 것 중 하나는 group-hover와 focus-within이 단순히 좋은 기능이 아니라 필수적인 기능이라는 점입니다.
이전에 기본적으로 hover나 focus를 활성화했던 모든 곳에서 이제는 group-hover와 focus-within도 기본적으로 활성화됩니다:
<div class="group ..."> <span class="group-hover:text-blue-600 ...">Da ba dee da ba daa</span></div>v2.0에서 어디에서 어떤 기능이 활성화되었는지 전체 목록을 확인하려면 기본 변형 참조를 확인하세요.
기본 트랜지션 지속 시간과 이징 곡선
지금까지 Tailwind에서 트랜지션을 추가하려면 일반적으로 세 개의 클래스를 추가해야 했습니다:
<button class="transition duration-150 ease-in-out ...">Count them</button>v2.0에서는 transitionProperty 유틸리티가 추가될 때마다 자동으로 사용되는 기본 지속 시간과 타이밍 함수를 지정할 수 있게 되었습니다:
module.exports = { // ... theme: { // ... transitionDuration: { DEFAULT: "150ms", // ... }, transitionTimingFunction: { DEFAULT: "cubic-bezier(0.4, 0, 0.2, 1)", // ... }, },};이제 자주 사용하는 공통 지속 시간과 타이밍 함수가 있다면 단일 클래스만 작성하면 됩니다:
<button class="transition ...">Count them again</button>물론 별도의 지속 시간이나 타이밍 함수 유틸리티를 추가하여 이를 재정의할 수도 있습니다:
<button class="transition duration-300 ease-out ...">We're back baby</button>트랜지션에 대해 더 자세히 알아보려면 트랜지션 속성 문서를 참고하세요.
IE11과의 호환성 문제
우리는 IE11 지원에 대한 부담을 완전히 덜어내기로 결정했습니다. 이 결정 덕분에 다양한 창의적인 작업을 위해 CSS 커스텀 속성을 완전히 활용할 수 있게 되었고, 새로운 ring 유틸리티 같은 기능도 가능해졌습니다.
IE11 지원을 중단하면 PurgeCSS를 사용할 때도 빌드 크기가 더 작아집니다. CSS 변수 폴백을 제공할 필요가 없기 때문에 예상보다 더 많은 용량을 절약할 수 있습니다.
Bootstrap이 이를 먼저 시도한 용기에 박수를 보냅니다. 그들이 길을 열어주지 않았다면 우리도 이렇게 과감하게 결정하지 못했을 것입니다.
좋은 소식은 IE11을 지원해야 한다면 여전히 매우 생산적인 프레임워크인 Tailwind CSS v1.9를 사용할 수 있다는 점입니다.
이제 여러분은 Tailwind CSS v2.0의 주요 내용을 (꽤 큰) 요약으로 확인했습니다!
더 기다릴 필요 없이 멋진 무언가를 만들어보세요.