지난 달, 200명 이상의 사람들이 캐나다 온타리오 주 캠브리지에 모여 함께 시간을 보내고, 이야기를 나누며, 우리가 작업 중인 새로운 것들을 엿볼 수 있었습니다.
Tailwind Connect는 팀이 마을에 있을 때 작은 지역 모임을 열자는 아이디어로 시작했지만, 자연스럽게 큰 홀을 빌리고 4명의 비디오그래퍼를 고용하며, 제 결혼식보다 더 큰 케이터링 비용을 지출하게 되었습니다.
하지만 제작 과정에서 약간 과도하게 진행했음에도 불구하고, 우리는 이벤트를 컨퍼런스보다는 모임처럼 느껴지도록 노력했습니다. 이벤트는 저녁에 진행했고, 단 하나의 발표만 준비하여 피자와 맥주를 즐기며 사람들이 서로 연결할 수 있는 시간을 최대한 확보했습니다.
처음에는 "퇴근 후 차로 이동"하는 지역 중심 이벤트가 될 것으로 예상했지만, 참가자 중 거의 절반이 비행기를 타고 왔습니다. 그래서 모두가 시간을 최대한 활용할 수 있도록, 이벤트를 위한 Discord 서버를 설정하여 여행 온 사람들이 서로 계획을 세울 수 있게 했고, 이벤트 장소 옆에 있는 Foundry Tavern의 파티오를 오후에 대여하여 사람들이 일찍 만나 새로운 친구를 사귈 수 있도록 했습니다.

이벤트 문은 오후 5시 30분쯤 열었고, 1시간 동안의 오프닝 리셉션으로 밤을 시작했습니다. 참가자들은 캐나페를 즐기며 이야기를 나눌 수 있었습니다.

우리가 정말 잘한 디테일 중 하나는 배지였습니다. 티켓을 구매할 때 기본 마크다운 필드를 제공하여 자신에 대해 원하는 내용을 작성할 수 있게 했고, 이를 통해 흥미로운 대화를 시작할 수 있는 정보를 제공했습니다.

저는 밤새 모든 사람의 배지를 보며 대화를 나누는 것이 정말 좋은 아이스브레이커가 되었다고 생각합니다.
오후 6시 30분쯤, 모두가 키노트 발표를 위해 자리에 앉았습니다. 저는 Tailwind CSS 프로젝트의 역사와 현재까지의 여정에 대해 이야기하며 발표를 시작했습니다.

6년 전에는 제가 프로젝트마다 복사해서 붙여넣던 스타일시트에 불과했습니다. 오늘날에는 매월 2,500만 번 이상 다운로드되며, 전 세계의 가장 큰 회사들이 가장 큰 웹사이트를 구축하는 데 사용하고 있습니다. 커뮤니티의 많은 사람들과 함께 이렇게 멀리 온 것을 축하할 수 있어 정말 특별했습니다.
그 후, Sam Selikoff가 몇 가지 멋진 데모를 통해 CSS의 최신 기능을 보여주었습니다. 그는 액센트 색상, 유동 타이포그래피, 헤드라인 밸런싱, 컨테이너 쿼리, 심지어 메이슨리 그리드 등을 Tailwind CSS와 유틸리티-퍼스트 워크플로우를 사용하여 시연했습니다.

Sam은 정말 멋진 친구입니다. 저는 그에게 이벤트에 와서 키노트의 일부가 되어달라고 요청했고, 그가 도착한 후 약 36시간 만에 전체 발표를 준비하여 정말 잘 해냈습니다. 슬라이드 없이 모두 라이브 코딩으로 진행했고, 전문가처럼 해냈습니다. 그의 YouTube 채널과 트레이닝 사이트 Build UI를 강력히 추천합니다. 그는 정말 훌륭한 선생님입니다.
다음으로, 저는 Tailwind CSS 엔진의 다음 진화인 Oxide를 미리 보여주었습니다.

Oxide는 여러 가지 부분으로 구성되어 있지만, 두 가지 목표로 요약할 수 있습니다. 성능 개선과 개발자 경험 단순화입니다.
우리는 Lightning CSS를 통합하여 Tailwind를 더욱 통합된 CSS 처리 도구로 만들고 있습니다. 이는 다음 버전의 Tailwind에서 다른 CSS 파일 임포트, 중첩, 벤더 프리픽스, 미래 CSS 기능을 위한 구문 변환 등이 별도의 도구 없이도 작동한다는 것을 의미합니다. autoprefixer나 postcss-import 같은 추가 도구를 설치하거나 설정할 필요가 없습니다.

Lightning CSS는 Rust로 작성되어 매우 빠르며, 우리도 Rust를 사용하여 템플릿 파일에서 클래스 이름을 스캔하는 등의 중요한 부분을 재작성하고 있습니다.
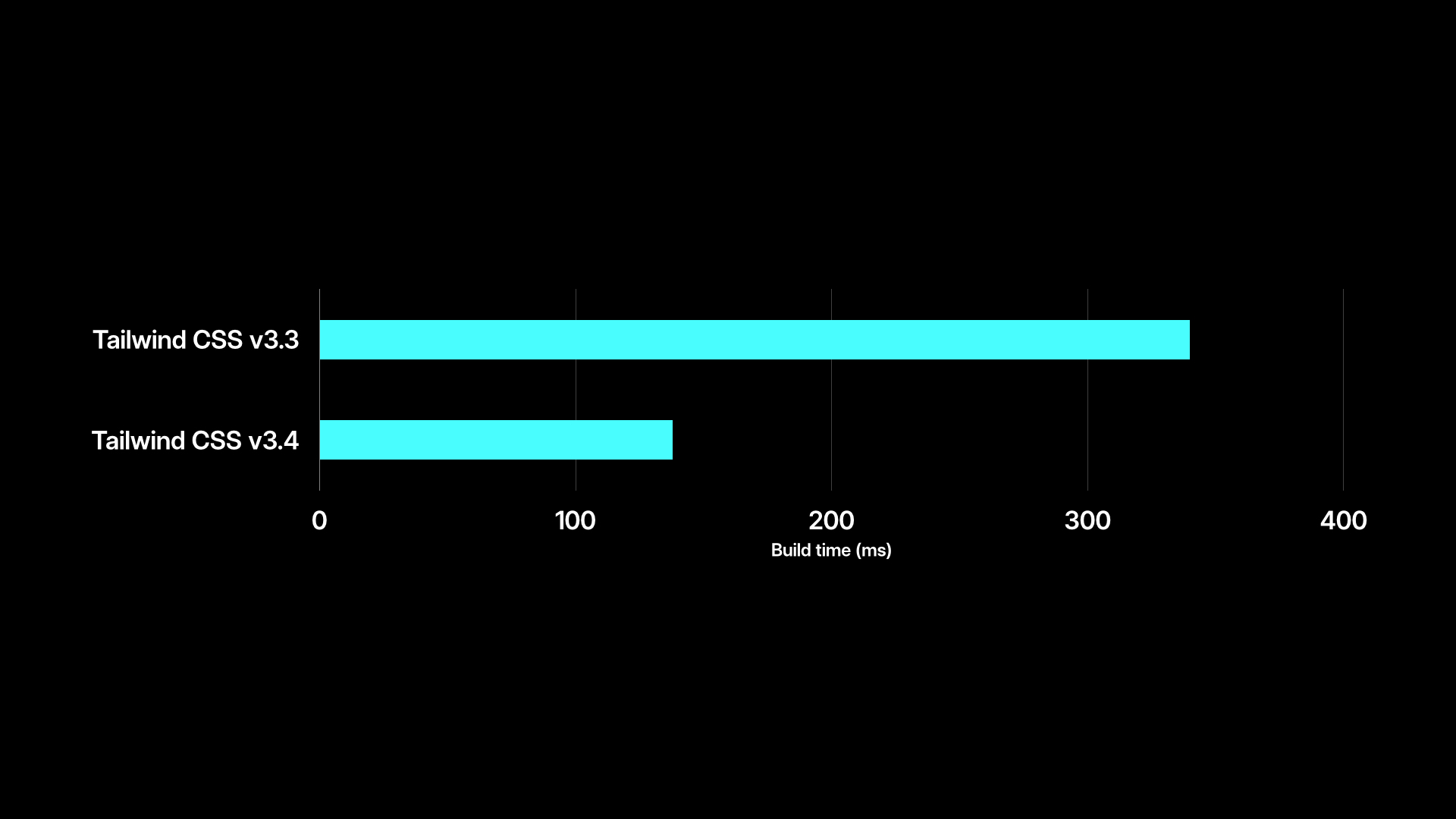
이러한 개선으로 인해 실제 프로젝트에서 빌드 시간이 50% 이상 단축되었으며, 가장 큰 프로젝트에서도 프로덕션 빌드 시간이 약 150ms로 줄어들었습니다.

Oxide는 또한 단순화된 설정 경험을 제공할 것입니다. 자동 콘텐츠 감지를 추가하여 더 이상 모든 템플릿 파일의 경로를 설정할 필요가 없으며, CSS 파일 상단에 간단한 @import "tailwindcss" 호출로 @tailwind 지시문을 대체할 수 있게 됩니다.
또한, 우리는 JavaScript 대신 CSS 파일에서 Tailwind CSS를 설정하는 아이디어를 탐구 중이며, 이를 매우 초기 단계에서 공유했습니다. CSS 기반 설정, 자동 콘텐츠 감지, 단순화된 임포트 스토리를 통해, 커스텀 색상과 폰트를 설정하는 것이 다음과 같이 간단해질 수 있습니다:
@import "tailwindcss";@import "./fonts" layer(base);:theme { --colors-neon-pink: oklch(71.7% 0.25 360); --colors-neon-lime: oklch(91.5% 0.258 129); --colors-neon-cyan: oklch(91.3% 0.139 195.8); --font-family-sans: "Inter", sans-serif; --font-family-display: "Satoshi", sans-serif;}우리는 이 모든 것을 호환성 문제 없이 도입할 계획이며, Lightning CSS 통합과 Rust 기반 템플릿 파서를 포함한 많은 개선 사항이 몇 달 안에 Tailwind CSS v3.4에서 제공될 예정입니다.
출시가 가까워지면 이에 대해 더 자세히 글을 쓸 예정이지만, 그 전에 키노트를 시청하시면 더 자세히 알아볼 수 있습니다.
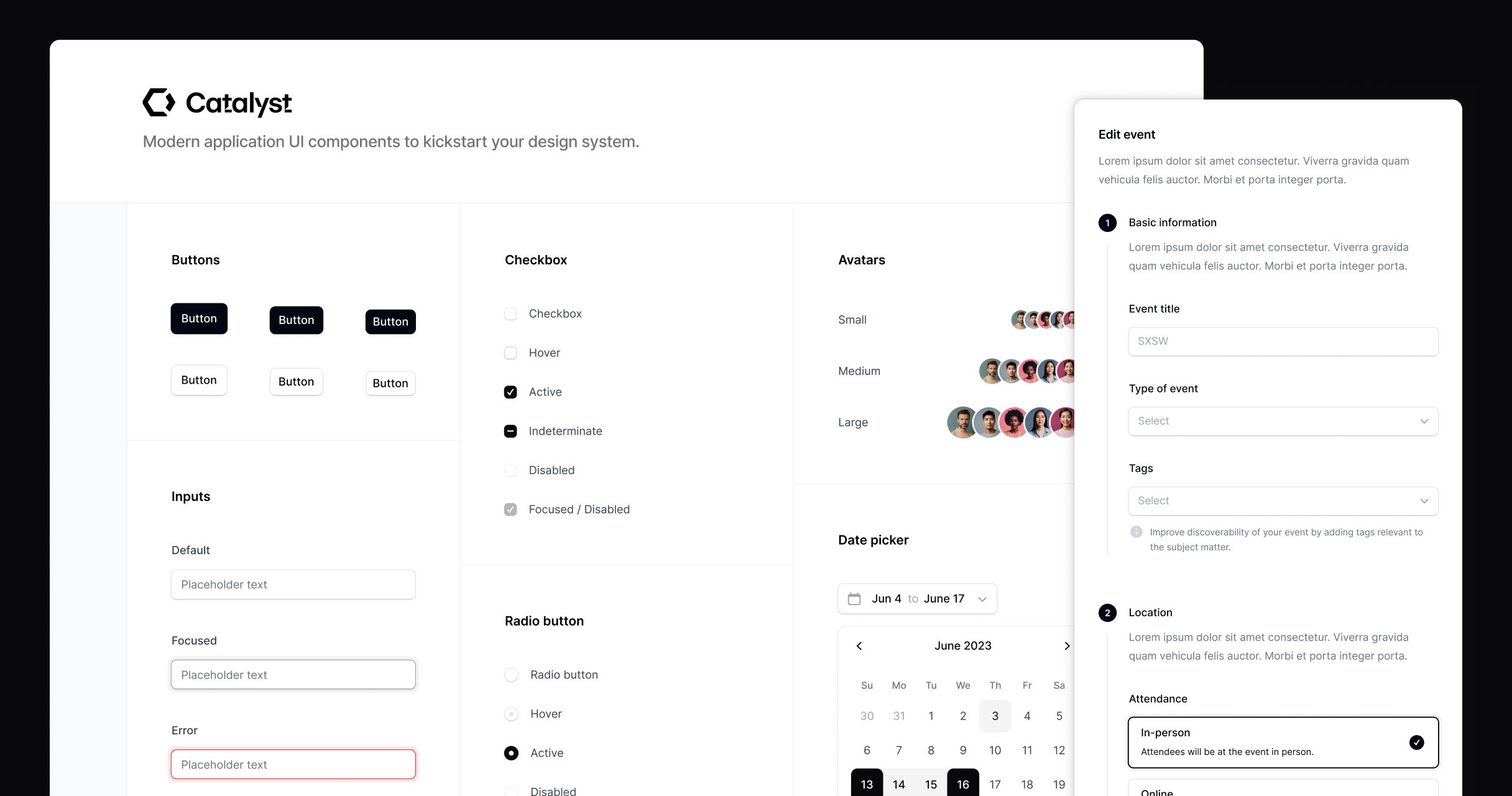
우리는 Catalyst의 미리 보기로 키노트를 마무리했습니다. Catalyst는 작년 말부터 작업 중인 새로운 React UI 키트입니다.

이 프로젝트는 2년 전부터 로드맵에 있었고, 최적의 접근 방식을 찾기 위해 여러 달을 보낸 후, 지난 10월에 작업을 시작했습니다.
Catalyst는 신중하게 설계된 API를 가진 배터리 포함형 컴포넌트 시스템으로, 애플리케이션을 구축하는 데 필요한 모든 기본 빌딩 블록을 포함하고 있습니다. 버튼, 폼 컨트롤, 다이얼로그, 슬라이드 오버, 테이블, 드롭다운 등이 포함되어 있습니다.

Catalyst와 기존 애플리케이션 UI 컴포넌트 예제의 가장 큰 차이점은 Catalyst의 컴포넌트들이 실제 프로젝트처럼 연결되어 있다는 점입니다. 단순히 복사해서 붙여넣는 코드 조각이 아닙니다.
하지만 사이트 템플릿과 마찬가지로, Catalyst의 코드는 여러분의 것입니다. 무언가를 수정하고 싶다면 파일을 열어 수정하면 됩니다. npm을 통해 설치하는 라이브러리가 아닙니다.
여러분만의 컴포넌트 시스템을 위한 시작점이라고 생각하세요. 우리로부터 최신 버전을 다운로드하고, /components 디렉토리의 내용을 프로젝트에 복사한 후, 구축을 시작하면 됩니다.
무언가를 변경해야 한다면, 변경하세요.
새로운 컴포넌트를 만들고 싶다면, 만드세요.
6개월 후에는 코드베이스가 여러분의 것처럼 느껴져 Catalyst로 시작했다는 사실을 거의 잊어버릴 정도가 될 것입니다.
프로젝트를 소개하고 모두에게 간단한 투어를 제공한 후, Steve Schoger에게 마이크를 넘겼습니다. 그는 Catalyst가 정교한 디자인 시스템처럼 느껴지도록 만든 모든 디자인 디테일을 훌륭하게 설명했습니다.

저는 이러한 디자인 디테일을 구현하기 위해 사용한 몇 가지 고급 Tailwind CSS 트릭을 보여주며 마무리했습니다. 예를 들어, CSS 변수와 Tailwind의 임의 속성 기능을 사용하여 Framer Motion으로 반응형 트랜지션을 구현하는 방법 등이 있습니다.

Catalyst는 아직 작업 중이므로 확실히 약속할 수는 없지만, 다행히도 다음 달쯤 Tailwind UI 고객들에게 초기 버전과 더 많은 세부 사항을 공유할 수 있을 것입니다.
다음 3시간 동안 우리는 이벤트 장소에서 음료를 즐기며, 이벤트에 참가하기 위해 여행 온 모든 사람들을 만날 수 있었습니다.

키노트에서 언급했듯이, 이번 이벤트는 프로젝트 역사상 처음으로 많은 Tailwind 팬들을 한 방에 모은 것이었고, 프레임워크를 사용하며 많은 것을 얻은 사람들을 직접 만날 수 있어 정말 특별한 경험이었습니다. GitHub와 Twitter에서만 모든 것이 이루어질 때는 우리가 하는 일의 영향을 과소평가하기 쉽지만, 실제 공간에서 실제 사람들과 함께하는 것을 보며 자부심을 느꼈습니다.
이 프로젝트를 작업하며 웹을 위한 것을 구축하는 데 더 많은 즐거움을 느낄 수 있도록 도울 수 있어 정말 영광입니다. 앞으로도 이런 이벤트를 더 많이 열고 싶습니다. 이번 이벤트는 확실히 제 인생의 주요 하이라이트 중 하나였습니다.
이벤트의 더 많은 사진을 보려면 Tailwind Connect 2023 사진 갤러리를 확인하고, 직접 참석하지 못했다면 [YouTube에서 키노트를 시청