HTML에 머문 채로 모던 웹사이트를 빠르게 구축하세요.
유틸리티 우선 CSS 프레임워크는 flex, pt-4, text-center, 그리고 rotate-90과 같은 클래스들을 제공하여, 마크업 안에서 직접 어떤 디자인이든 구축할 수 있습니다.
<div class="flex flex-col items-center rounded-2xl"> <div> <img class="size-48 shadow-xl" alt="" src="/img/cover.png" /> </div> <div class="flex"> <span>Class Warfare</span> <span>The Anti-Patterns</span> <span class="flex"> <span>No. 4</span> <span>·</span> <span>2025</span> </span> </div></div>
왜 Tailwind CSS인가?
모던 웹을 위해 만들어졌습니다.
Tailwind는 모던함을 추구하며, 개발자 경험을 최대한 즐겁게 만들기 위해 CSS의 멋진 최신 기능들을 모두 활용합니다.
최신 기술은 아니지만, 특정 브레이크포인트에서 유틸리티를 적용하려면 화면 크기를 지정하기만 하면 됩니다.



This sunny and spacious room is for those traveling light and looking for a comfy and cozy place to lay their head for a night... Show more
Show more




요즘 웹사이트에 백드롭 블러가 몇 개 없다는 게 말이 됩니까? 디자이너가 제발 그만하라고 부탁할 때까지 필터를 계속 쌓아보세요.

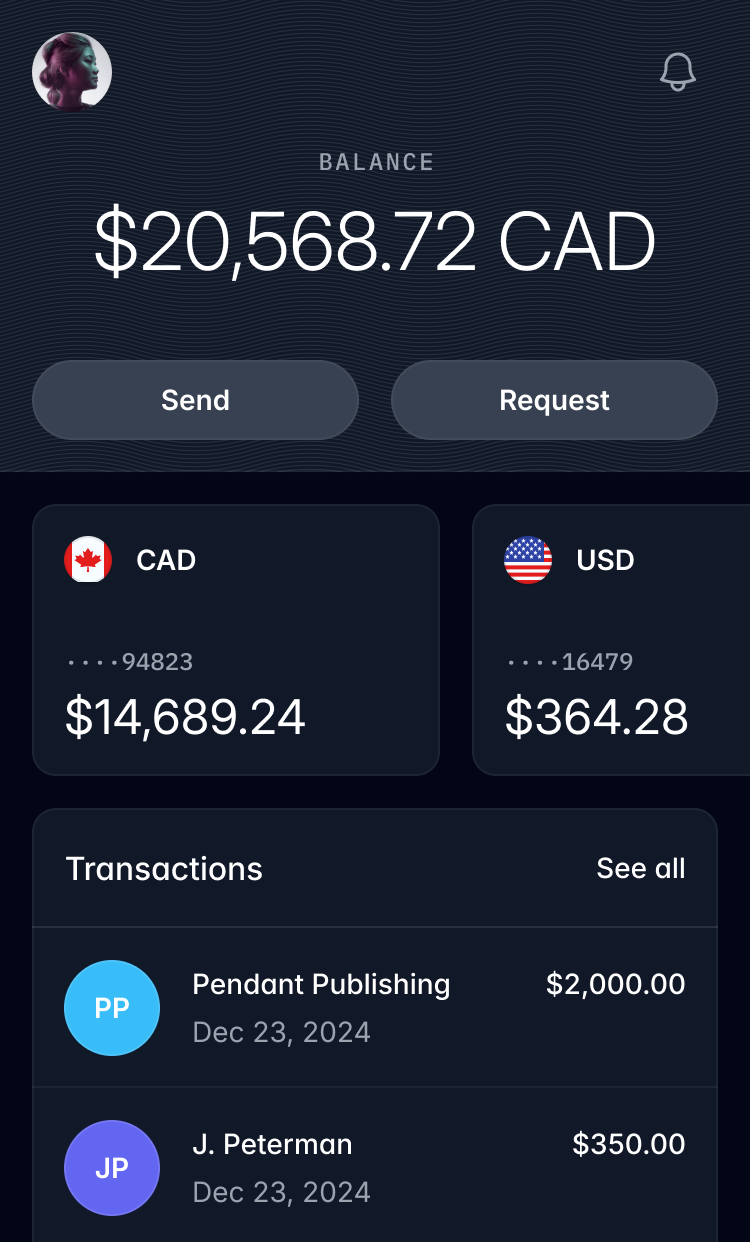
눈 부신 걸 원치 않는다면, 색상 앞에 dark:를 붙여 다크 모드를 적용할 수 있습니다.


테마 커스터마이징은 CSS 변수 몇 개를 만드는 것처럼 간단합니다.
@theme { --font-sans: "Inter", sans-serif; --font-mono: "IBM Plex Mono", monospace; --text-tiny: 0.625rem; --text-tiny--line-height: 1.5rem; --color-mint-100: oklch(0.97 0.15 145); --color-mint-200: oklch(0.92 0.18 145); --color-mint-300: oklch(0.85 0.22 145); --color-mint-400: oklch(0.78 0.25 145); --color-mint-500: oklch(0.7 0.28 145); --color-mint-600: oklch(0.63 0.3 145); --color-mint-700: oklch(0.56 0.32 145); --color-mint-800: oklch(0.48 0.35 145); --color-mint-900: oklch(0.4 0.37 145); --color-mint-950: oklch(0.3 0.4 145);}색상 팔레트는 더 생생한 와이드 색영역 색상(vibrant wide gamut colors)을 사용합니다. 여러분은 그 의미를 이해할 필요 없이 그냥 사용할 수 있습니다.
HTML에서 직접 그리드 유틸리티를 사용하면 복잡한 레이아웃을 더 쉽게 이해할 수 있습니다.
Browse properties





여러분이 기대한 대로 작동하는 트랜지션 — 엘리먼트에 유틸리티 몇 개만 추가하면 바로 사용할 수 있습니다.
transition duration-750linear
transition duration-750ease-out
transition duration-750ease-in-out
transition duration-750ease-in
Tailwind는 CSS 레이어를 사용하여 우선순위 점수 문제를 걱정하지 않아도 됩니다.
@layer theme, base, components, utilities;@layer theme { :root { /* Your theme variables */ }}@layer base { /* Preflight styles */}@layer components { /* Your custom components */}@layer utilities { /* Your utility classes */}이제 다국어 텍스트 방향 지원은 더 이상 악몽이 아닙니다.
엘리먼트를 컨테이너로 지정하면 자식 엘리먼트들이 그 크기 변화에 맞춰 조정됩니다.
<div class="@container"> <div class="grid grid-cols-1 @sm:grid-cols-2"> <img src="/img/photo-1.jpg" class="aspect-square @sm:aspect-3/2 object-cover" /> <img src="/img/photo-2.jpg" class="aspect-square @sm:aspect-3/2 object-cover" /> <img src="/img/photo-3.jpg" class="aspect-square @sm:aspect-3/2 object-cover" /> <img src="/img/photo-4.jpg" class="aspect-square @sm:aspect-3/2 object-cover" /> </div></div>복잡한 그라데이션 문법을 외울 필요가 없습니다 — 유틸리티 클래스 몇 개만으로 부드러운 그라데이션을 만들 수 있습니다.
Redefining real-time performance
Our next-generation rendering engine delivers unmatched speed and efficiency, empowering creators to push boundaries like never before.
때로는 2차원으로는 부족합니다. 깊이감을 더하기 위해 엘리먼트를 3D 공간에서 크기 조절, 회전, 이동할 수 있습니다.

작동 방식
더 빠르고 작게 배포하세요.
Tailwind는 프로덕션 빌드 시 사용하지 않는 모든 CSS를 자동으로 제거하므로 최종 CSS 번들의 크기가 가능한 한 최소화됩니다. 실제로 대부분의 Tailwind 프로젝트는 10kB 미만의 CSS를 클라이언트에 전달합니다.
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tailwind CSS</title> <link rel="stylesheet" href="/build.css" /> </head> <body> <button class=""></button> </body></html>@layer utilities {}실전에서의 Tailwind
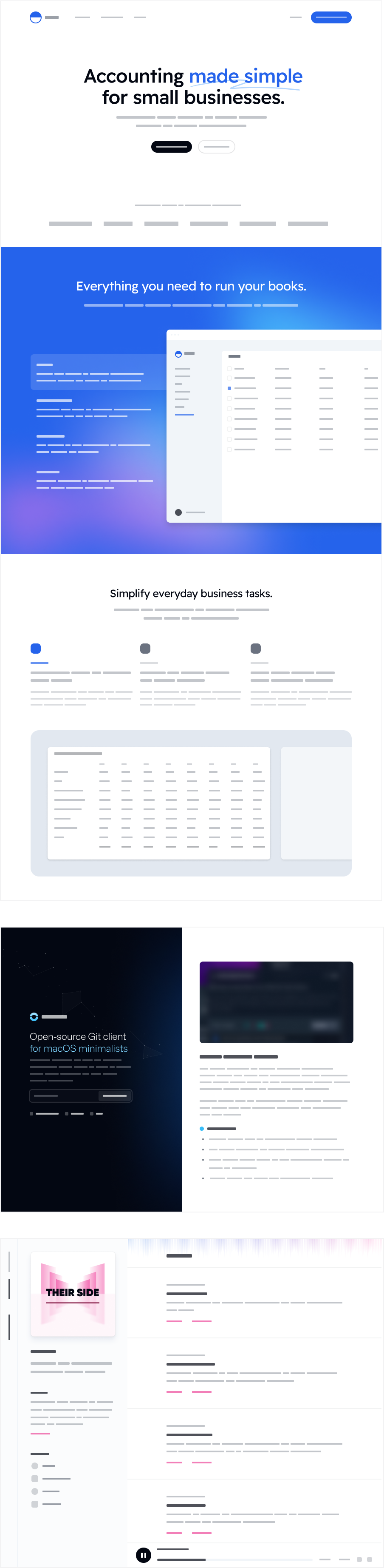
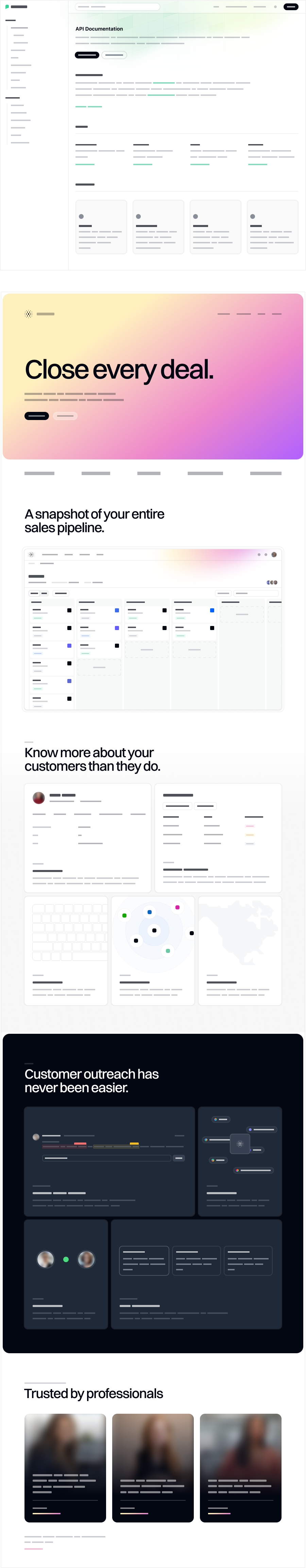
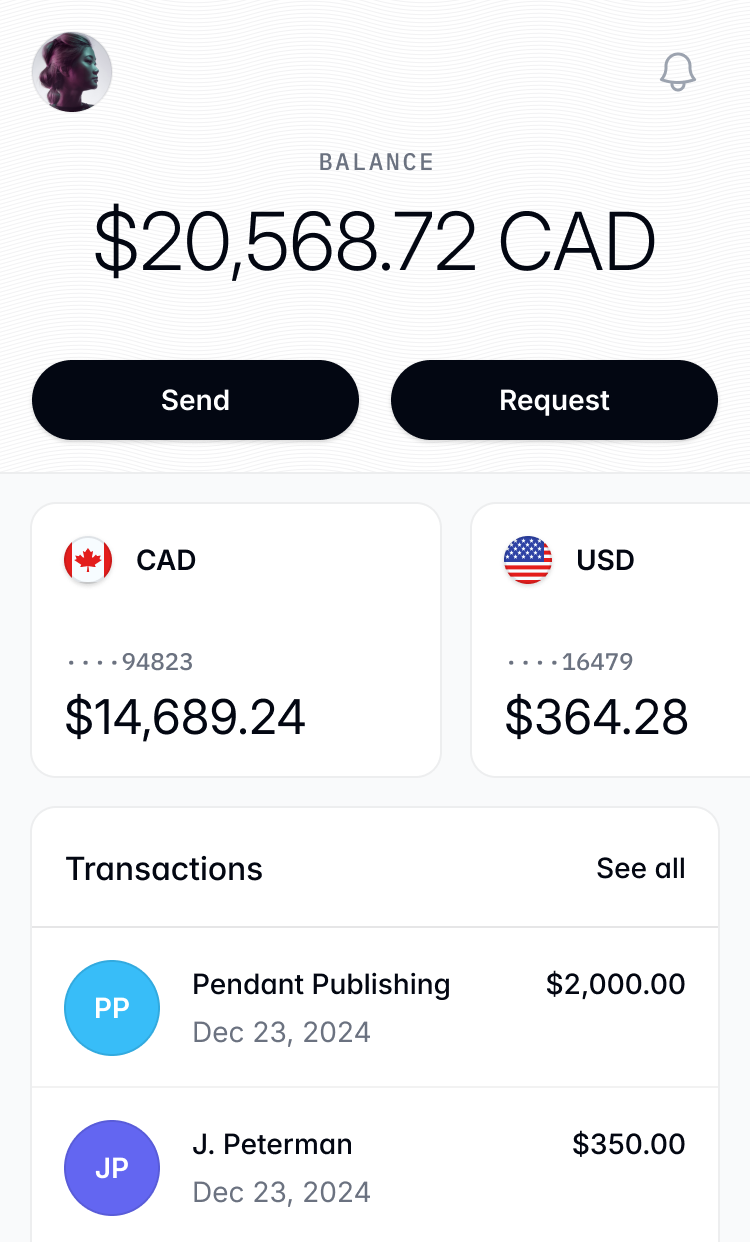
CSS 파일을 건드리지 않고도 원하는 모든 것을 만들 수 있습니다.
Tailwind는 기본 구성요소만을 제공하기 때문에 모든 웹사이트를 독특하게 만들 수 있습니다. 여러분이 자주 방문하는 멋진 사이트들 중 일부가 Tailwind로 만들어졌지만, 아마 그 사실을 전혀 몰랐을 것입니다.
사전 제작된 컴포넌트
Tailwind UI로 더 빠르게 개발하세요
Tailwind UI는 Tailwind CSS 제작자들이 직접 디자인하고 개발한 완벽한 반응형 UI 컴포넌트 모음입니다. 수백 개의 바로 사용 가능한 예제들이 준비되어 있어, 여러분이 원하는 것을 만들 때 최적의 시작점을 제공해드립니다.